体を痛めにくいデスクワーク環境の構築を考える(安い順2番目)
雑に頭の中に入れてただけのものを書き出すだけの記事です。
一回目は以下の記事。
今回は、2番目に現金出費を伴わない「十分な筋力を持った肉体」の話をするつもりでした。 ただ、考えているうちに「姿勢の知識」と「現状確認と改善」が主であるようになってきたので、そんな感じで書きます。
前の記事で、環境による制限を片付けによってとっぱらいました。 しかしそれでもまだまだ体の痛みは消えません。
主な原因としては冒頭でも述べたように姿勢の知識の欠如と現状の認識間違いがあると考えています。
姿勢の知識
まず姿勢の知識について述べていきます。
大抵の人は姿勢に関して考えたことがなく、また考えたことがある人でも古い考えや間違った考えを持っていることが多いです。
雑に「PC作業 姿勢」などでグーグル検索すると、富士通のウェブサイトが出てきます。
この記事のセッティングは半分くらいは正しいことが書かれていますが、半分くらいは現実に則していない/古すぎる内容が書かれています。 興味深い内容はディスプレイ・椅子・机ですが、これらはまた別の記事で言及しますのでここでは割愛します。
最近見かけたこの記事の写真が「よくある悪いPC作業姿勢」の典型で、参考にするのにとてもよいです。

何が悪いか見ていきましょう。
- 首が前に出ている
- 腰が上を向いている
- 猫背
- デスク天板の手前から体が離れている
- 腕を伸ばしている
- 腕が浮いている
ざっと見ていくと、大体上記のことに気づくのではないでしょうか。 いっぱいありますね。しかし、これらはすべてただの結果です。部分的に改善しようとしてもまず無理です。 すべて連動しているので、根本解決を目指さない限りとても辛い努力を強いられる割に結果はついてこないでしょう。
ベターな姿勢
現在、ベターな姿勢を簡単に試すには正座をするのが良いと考えています。というか適切な正座のときの上半身を維持できればそれでだいたい解決するという考えです。
正座のときには一般的な表現を使うと次のようになります。
- 胸を張っている
- 顎を引いている
- 腰が前を向いている
私が使う表現を使うと次のようになります。
- 肩甲骨間を締められている
- 胸を十分に膨らませられている
- 腰の上に胸が、胸の上に頭が一直線に乗っていて、頭頂部から吊られるかのようになっている
- 肘が体より前に出ていない
これに加えて椅子に座る場合は「足をしっかり踏ん張れている」という要素が入ってきます。 基本的にはこれらのことを達成した姿勢をとって作業できれば、痛みとは無縁になれるでしょう。
現実では、この姿勢を維持すると高さが合わなくなることが多いので机の高さなどの調整が必要になってきます。
細かい話
「悪い姿勢」は主に対象が体から遠いことが原因です。
手を左右に降ろした状態で、肘だけまげて肘を降ろしたまま手のひら同士をくっつけようとしてみてください。 肩甲骨の間を締めている場合はたぶん無理です。肘をもちあげて、胸の前くらいまで手のひらの位置を高くするといけるかもしれません。 肩甲骨の間を緩めると、ある程度やりやすくなります。しかしまだ窮屈です。 力を抜いて胸を降ろすと、一気にやりやすくなります。 しかし、胸を降ろすと内臓を支えている筋肉を緩めることになります。 内臓を支えているとは書きましたがこの動きは背骨も支えています。 なので緩めると、背骨の角度もくずれます。 胸が落ちると、背骨がやや前側に伸びるようになります。 結果頭が前に出てきます。 基本的に重いものはできる限り近くで支えないと負荷が多すぎます。 筋肉を伸ばした状態で高い負荷をかけようとすると、大体痛めます。
また、いい感じの姿勢を作るためには、体が柔らかい必要があります。
体を柔らかくする
あえて「体が柔らかい」という曖昧な表現を使いました。 これは現実には3つのパターンがあると考えたからです。
- 筋肉が未発達で伸びない
- 同じ姿勢を連続でしていたため筋肉が固まっている
- 肥満が原因で可動域制限がかかっている
これらを区別しないままに「柔らかく」しようとすると、重大な怪我をする恐れがあります。
番号付きで書きましたが、逆順で説明していきます。
肥満が原因で可動域制限がかかっている
肥満は単なる体重増加ではありません。全身満遍なく一回り大きくなるのです。 これによって、関節を脂肪がないときと同じように折りたたむことができなくなります。 もっともわかりやすいものとしては以下の動作があります。
- 左右の足を膝がつく程度に揃えて立つ
- 踵を地面から離さないようにしつつ、しゃがめるとこまでしゃがむ
- しゃがみ切れなかったら、足を少し開いてもう一度行う(ヤンキー座り系統)
- しゃがみきれるまで繰り返す。
十分に痩せていてかつ筋力がある状態であれば足を揃えていても可能です。 逆に肥満度が高い場合は完全に足を左右に開ききった状態になるか、そもそもしゃがみ切れないかと思います。
足回りの肉が原因で左右の足を揃えようとしても肉が邪魔をするということや、腹の肉が邪魔で足と体を畳めないなどが課題です。
肥満の人間は肥満を自覚して可動域制限をあることを念頭に無理のない運動を計画してください。 通常の人間と同じメニューを無理にやろうとすると、脱臼やぎっくり腰などのリスクがあります。
同じ姿勢を連続でしていたため筋肉が固まっている
これは主に縮める使い方をする筋肉で発生します。 PC作業の場合は、手を前に無理に伸ばすために、胸筋など肩と胸を繋ぐ筋肉がガチガチになりがちです。
このケースは、丁寧に伸ばせば緩みます。が、緩めなければ基本的に硬く縮まったままです。 緩めずに大きな負荷がかかる動きをしようとすると、本来使いたい筋肉ではない筋肉が使われてしまい、怪我をする場合があります。
筋肉が未発達で伸びない
筋力不足です。筋力増強をしつつ、伸ばしてください。 私はhouse musicをかけながら静的な柔軟運動をやるのが好きです。
支えられる筋肉を作る
歩く
これは非常に単純なアプローチで可能です。 手ぶらでカバンなど持たずに、胸を十分に膨らませた状態で歩いてください。 歩くときの振動に耐えつつ歩く時間だけ姿勢を維持し続けるだけなので、継続して実施すればいい感じの筋肉がつきます。
タイムアタックがおすすめです。 体力と体格次第ですが、3kmを30分以内に歩ききることを安定してできるようにしましょう。 9分/kmくらいになってくると走り出したくなるくらいですが、あくまでも歩いてください。 最終的には5kmを30分で歩きたいのですが、これは普通の歩きの延長でできるのかはちょっとわかりません。*1
参考程度に私の歩く時の感覚を書いておきます。
- 胸や頭は足や腰の上にあるのではなく、頭・胸がまとめて頭頂部から上に吊られていて、胸から下に足がぶら下がっている
- 胸より下はすべて足
- 前に進むときには腰が胸より先行して遅れない程度の意識を作るために腹筋で腰の前側を吊り上げる
- 能動的に蹴って能動的に地面を迎えに行く
〆
話がまとまらなくてお蔵入りにしそうになってしまったのでとりあえず書ききったことにしました。
負荷のかからない姿勢を覚えるために、3kmを30分以内に歩く練習をしましょう。
*1:アーノルドシュワルツネッガーがあの肉体を維持するためにやってるってマッスルアンドフィットネスで読みました。
体を痛めにくいデスクワーク環境の構築を考える(一番安価な選択肢編)
「デスクワーカーと健康」みたいなタイトルで技術書典で出す予定でしたが、発散してしまってまとめることができませんでした。 ブログに小出しにして後でまとめる、みたいな作戦を取りたいと思います。
毎回思い付きで書きなぐるので整合性が取れない場合がたぶんあります。
また、私は医学を専門的に学んだわけではありません。 主にダンスや体操競技といった運動やデスクワークで様々な体の使い方と様々な怪我をして、人よりも姿勢や体の使い方について考えなければいけない時間が多かっただけです。キーボード作り始めてから切っても切り離せないVDT症候群について調べることがあったというのもあります。 間違った話よりも、いくつか選択肢がありうる中で一つだけを進めることが多いと思いますが、それは単純に被験者数が少ない(n=1, 自分のみ、若干他人に確認した部分もある程度)からです。事例共有していただければそちらに関しても可能であれば追試します。
デスクワーク環境要素
ここではPC作業を前提として考えます。 また、特別に改造を施したような設備のような例外は考慮しません。 思考の結果「このような改造を施すとより楽になるのはないか」という話はします。
まず家具として以下の項目があります。
- 机
- 椅子
- 照明
- 棚
次にPC周辺機器として次のものがあります。
- 外付けモニター
- 外付けキーボード
- 外付けマウス
- モニターアーム
- ノートPCスタンド/アーム
外付けキーボードのサブカテゴリとして、分割キーボードがあります。
最後に、その他の構成要素として以下のものを考えています。
- 余裕のある片付いた空間
- 十分な筋力を持った肉体
今回は一番安く済むものの紹介をしたいと思います。
一番安いのはどれ?
わかりきった話ですね。余裕のある片付いた空間です。散らばってるものを全部箱詰めして積み上げればとりあえずどけることができます。何ならビニール袋にとりあえず突っ込んで積み上げてもいいでしょう*1。
片付けの内容・観点は以下の三つです。
- 机の上が姿勢を阻害しない程度に十分に余裕がある
- 立ち上がるときに椅子を下げたり回したりしてもどこにもぶつからない程度に片付いている
- 座って椅子を可能な限り前に移動したときに足の位置がどこであっても邪魔しない程度に足元片付いている
机の上を片付ける
机の上で腕がどの位置にも置ける状態であれば本来とるべきましな姿勢や、疲れてきたときに位置を調整することができます。 比較的わかりやすいですね。机が高すぎるなら肘の位置は外側に取らないといけませんし、低めならせまめにとる必要があります。 作業内容によってもどういう風に手を置きたいかは変わると思います。 散らかっていることによって縮こまったりマウスの場所が変な場所になったりしないことは大事です。
机の周りを片付ける
これは主に椅子の位置の制限や椅子の回転の制限によって姿勢が制限されないことが重要だということです。 過去の労働環境の一つが「その事務所で作業をすると首を非常に痛める」という劣悪なもので、それがきっかけで強く感じるようになりました。 具体的にはその職場は非常に狭く、椅子を少しでも下げると後ろの人の背もたれに椅子の背もたれがぶつかります。 作業はノートPCで、ディスプレイも置いてあることがありましたが標準スタンドです。そして、のちに判明したのですがデスク高さが60cmでした。一般的なデスク高さは70cmです。低すぎるため、椅子を後ろに下げて前傾するか、背もたれをきつく倒して強く後傾するかで調整をする必要がありましたが、どちらも後ろに全く空間がなかったためにできず、上半身を強く丸めて高さを下げるしかありませんでした。 人間は優秀なので、高さに多少問題があっても無意識に調整をしてしまいます。それがたとえ負荷がかかる姿勢でもやってしまうのです。そして知らず知らずのうちに負荷が高い姿勢を続ける状態になっていると体を痛めることになるのです。
非常に極端な例ではありますが、高さ70cmの机であっても体格によって高すぎる低すぎるがあると思いますので同様のことがあると思います。
なので私は机の前には最低でも机の幅x1mほどの何もない空間を椅子置き場として用意することを提案します。 これだけあると、椅子を前後に動かすことによる姿勢調整のほかにもそのまま立ち上がることもできますし、椅子を下げたうえで90度回して横に立ち上がることも余裕です。 立ち上がりにくさはそのまま机に貼りつきがちな状態を作ってしまいます。連続で同じ姿勢をとると負荷が大きいし、立ち上がるのがめんどくさいとゴミ捨てや片付けが後回しにされがちになるので荒れる原因になります。立ち上がりやすくしましょう。
足元を片付ける
足元になにかをばらまいてしまっているなら速やかに片づけましょう。これは当然の話ですね。 ケーブル類も足や椅子に引っ掛かる恐れがあるので机の天板や足に添わせるかケーブルモールやコルゲートチューブを使ってまとめてしまいましょう。
そして以外に思われるかもしれませんが、足元に棚を置いたり段ボールを置いたりしている人はどけてください。足をどの位置に置いても床と壁以外に触れないようにしてください。
足の位置が制限されると姿勢もそれに引っ張られます。踏ん張りやすい位置にあることが理想です。 また、机の天板の端と腹くっついているべきです。これは天板の端と腹の間に距離があると、それだけ首や肩に負荷がかかる姿勢になりうるからです。手を前に伸ばす姿勢はそれだけで猫背を強いられ、負荷がかかります。なるべく左右の肩甲骨の間が締められている状態を維持してください。この状態だと肘の位置がほとんど前に出ず、かつ猫背姿勢を維持することが困難なはずです。 姿勢は連動してるので「これだけ意識すればOK」というものはないですが、猫背対策としては一つの局所解と考えています。
椅子の肘置きを使うという案もありますが、基本的に椅子の肘置きは座面との距離が固定/半固定されてしまっているので、ぴったりあうものを見つけるものが困難です。高さに加えて肩幅も要因に加わるので、自分向けに改造する気合いが求められます。また、腕は体と直角ではなく内側に向いて伸びている方がよいと考えているのですが、そうすると肘置きを内側に向ける必要が発生し、立ち上がり時に干渉します。
椅子の上に足を置く姿勢も猫背の原因になるのでNGです。胡坐系統の姿勢は猫背を強いられます。 どうしても胡坐や類似姿勢的に足を上げてしまう場合は履物を検討してください。床が冷たかったり冷たい風が吹き込んでくるなどで足が冷えて寒いからあげている可能性があります。
〆
今回は最も安価にできるであろう片付けによる身体負荷の軽減の考え・感想を述べました。 私は散らかしがちなのですが、荒れれば荒れるほど体の調子も悪くて辛くなるので集中が切れたタイミングなどで明示的に片づけをするようにして何とかしています。
次は2番目に安価な筋力強化の話をするつもりですが、ひょっとしたらデスクワーカーの肉体に訪れる変化みたいな話をするかもしれません。
*1:どこのご家庭にでもある物流倉庫で使われてるようなコンテナとかで積み上げよう
QMK configuratorでinfo.jsonのプレビューをする
現在QMKで新しいキーボード定義を作ってmergeしてもらうためにはinfo.jsonが必要です。 しかし、このinfo.jsonが正しいものであるかを確認することが割と面倒です。 レビュー時に表示チェックはたぶんやってないので、表示が破綻してても通ってしまいます。
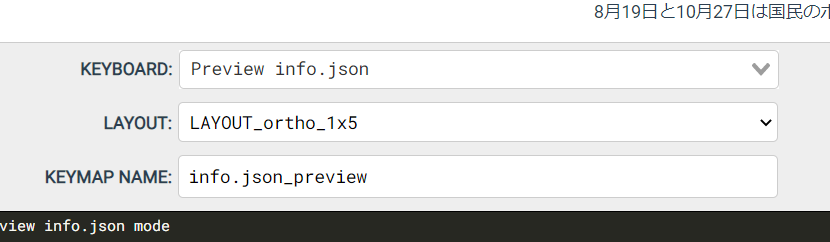
info.jsonの確認機能はQMK configuratorが持っています。 Ctrl+Shift+Iでファイル選択ダイアログが開きます。 ここで読み込ませたいinfo.jsonを選択するとプレビューできます。
その際、キーボード名とキーマップ名はinfo.jsonのプレビューであることを示す名前になります。

【QMK】VSCodeでKeycodeの補完を有効にする
この記事は キーボード #1 Advent Calendar 2020の1日目の記事です。
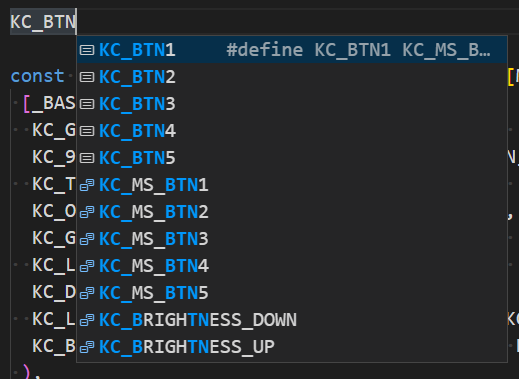
VSCode、Keycode補完できそうだけどやれるかなって試したら動いたので共有します。
やり方
keymap.cに以下の内容を追加してください。
#include "keycode.h"

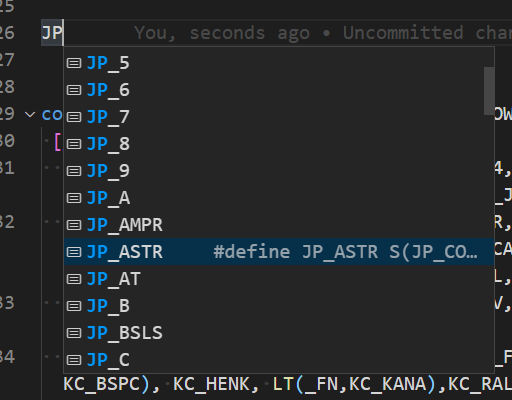
日本語配列キーコードを使いたければ以下も追加してください
#include "keymap_extras/keymap_jp.h"

お願い
私の環境では動いたけど、なんか追加設定必要かもしれないので動いたとか動かなかったとか報告いただけると助かります。
もし動かなかったとしたら、以下のドキュメントで紹介されている.vscode/c_cpp_properties.jsonを追加したら動くかもしれません。
c_cpp_properties.json · GitHub
お約束
この記事はJP60SSで書きました。
他の日は以下のリンクから移動してください。
#NT名古屋 に参加した話
ただの覚書です。
参加経緯
去年様子見に行って楽しかったから出したかった、というだけです。 毎度イベントごとは告知が多くなったあたりで気づいて、そのころには出展募集終わってるということが多いですが今回はオンライン開催だったのでなんかいい感じに滑り込めました。
準備
なんもしてないです。ありもの紹介しました。 たまたま直前に新しい基板届いたり新しいキーキャップ印刷したりしたというのもありました。
話したこと
ノープランではじめましたが、だいたい以下のことを話しました。
- このキーボードは何が特徴的か
- どういう思想で使っているか
- 実際何ができるか
webcamで手元を映しつつ、メモ帳やSwitchHitterを使って実際の入力を見せつつ紹介していました。
紹介したのはざっくり三つです。
- JP60
- JP60 Split
- hecomi v0(under 自前キーキャップ)
JP60(JP60SS)
スプリットスペースの60%キーボードです。
親指で色々できることが売りです。 具体的には、スペースキーを4つに割って、左からDelete,Space,Enter,Backspaceを割り当てています。
ただ、最近真価を感じてるのは、左手キーボードとして使うときです。 普段使いは後述のJP60 Splitなのですが、KiCADを使うときに移動コマンドがMで専用キーマップを起こすのもめんどくさい気持ちで使っています。 Mは右手にあるので、右手がトラックボールを掴んでいると非常に使いづらいです。 結果として、60%キーボードを左手キーボードの延長として使っています。 その際、親指周りに右端に配置されてるキーが存在しているのでなかなか都合がいいのです。 左手を右側までもっていかなくていいがとてもよいです。
また、親指キーの一部キーは長押し時の挙動が異なること、長押ししてるときはWASDやHJKLが矢印になったり、数字キーがFn(nは自然数|n<=12)キーになったりすることを紹介しました。
JP60 Split
旧名Otaku Splitです。
単に60%キーボードを分割したものが欲しかったので設計しました。 私のタイピング理念は相対距離感覚命なので、なるべく普段のタイピングがそのまま行えることを意識して設計しています。 特に、ホームポジションに対して中央になるBおよびそれに準ずる6Yが左右に配置されています。 1列1指割り当てのタイピング方法は否定派です。あれはOrtholinearで結果的にそんな感じになるというものであって少なくとも普及配列に対して適用できるものではないです。 マナー講師のタイピング版ともいえる増田式の提唱者の増田氏も自身が著書でさらっと述べています*1。
胸が大きめで体の前にキーボードを置くと背中が丸まって辛いという問題の解決策になっています。
hecomi v0
HHKB layout basedの、2年前に知人向けに設計したやつの再設計をしたやつです。 JP60 Splitからのフィードバックを入れたのですが、かなり癖のある感じになったのでどうなんだろうなぁ、という気持ちがちょっとあります。
具体的には、無意識なのですが、HHKBに比べてスペースキーをそのまま短くした感じになっています。 そのため、Altキーが1キー分程度内側によっています。
自作キーキャップ
昇華転写してます。PBTならいけます。
ポップなフォントいれたりすると楽しいです。もれなくフォント沼に落ちます。
その他
適当に色々話しました。
棚とか机、大きいの1台どーんっていれると、引っ越しや模様替えでしんどいよ、みたいな話をしました。 間口通らないはまだましなケースで、廊下や階段曲がれないなんて罠もあります。 個人的には、棚は幅1200mmが限界で、900mm程度に抑えると取り回しがよいのではないか、と思います。
flexispotの罠の話もしました。あがるほうよりも700mmよりも低い位置へ下がるほうがうれしいのだけど、安い価格帯のやつだと下限が700mmになってる、とかそこらへんです。 一番の罠である、重量が35kgあることは話し忘れました。
配信の構成について
- OBSの仮想カメラをだしてました
- 適当にウィンドウ配置すればいい感じになります
- webcamはZ-lightの頭に縛り付けててもと映しました
- マイクはUMC22+SM58
- ZOOMは音声フィルタ周りいいかんじだったからよかった
- 音声にフィルタかけずにそのまま流すサービスだとあらゆる音を拾うので地獄
- 閾値設定してそれより小さい音は流さないというのは最低限やりたい
- 音周りはやっぱりDiscordが強い気がする(ノーマライズ以外)
その他
工作室紹介がとてもよかったです。得られることしかなかった。 特にでんはちゃんねるさんの整理がすごくてよかった... mikekomaさんの展示棚とかGHz2000さんの机・3Dプリンタケースなどなど面白いものがいっぱいありました。 だいたい誰かが一個出すと補足や追加提案が入るのがとても良かったです。
〆
工作室紹介がすごく良かったので、工作室、収納用品、工具紹介だけのイベントがあってもいいかもしれないけど、その前にやっぱり自分が作ったもの紹介したいから今回のスタイルはとても良かったのではないかと思いました。
*1:世間のキーボードもテンキーのように整列していればわかりやすいのだけどそうではない、世間のキーボードがテンキーのように整列した配列になりますようにって祈りから説明の図を全部Ortholinearでしているそう
JP60 Split(Otaku Split v2)の紹介
簡単に
- 日本語配列
- 左右分割
- 6YBとHが両側にある
新作(マイナーチェンジ)を有り物で組んだその2です。 pic.twitter.com/Sh6Xv7WNLj
— 天高工房 (@skyhigh_works) 2020年10月17日
部品表(BOM)
| 必須かどうか | 番号 | 部品名 | 数量 | 型番 | 注釈 |
|---|---|---|---|---|---|
| 〇 | 1 | マイコンボード | 2 | pro micro | 互換ピン配置基板でも可 |
| 推奨 | 2 | コンスルー | 2 | XB-3-2.5-12P | 13pの場合は13p |
| 〇 | 3 | ダイオード | 74 | 1N4148W | SOD-123のフットプリントのもの |
| 好み | 4 | MXスイッチソケット | 74 | CPG151101S11 | |
| 〇 | 5 | MXスイッチ | 74 | any | MXスイッチと同様のフットプリントのもの |
| 〇 | 6 | キーキャップセット | 1 | any | 108キーキャップセットか同等の組み合わせが可能なキーキャップセット |
| 推奨 | 7 | 2uスタビライザー | 2 | any | プレートマウントのものであれば後入れ可 |
| 〇 | 8 | TRRSジャック | 2 | MJ-4PP-9 | |
| 〇 | 9 | M2ねじ 4mm | 24 | any | 低頭ねじ推奨 |
| 〇 | 10 | M2スペーサー 8mm | 8 | any | 両雌ねじ、たぶん7mmくらいでもいける |
| 〇 | 11 | M2スペーサー 12mm | 4 | any | 両雌ねじ、たぶん10mmくらいでもいける |
| 〇 | 12 | ウレタンクッション | 8 | any | 2-3mm程度の厚さのもの |
| 〇 | 13 | 3.5mmオーディオケーブル | 1 | any | 3極か4極 |
| 〇 | 14 | USBケーブル | 1 | any | マイコンボードのUSB端子と一致するもの |
組み立て手順
ファームウェアをマイコンボードに書き込む
- マイコンボードに不良がないかを先に確認するために最初に実施します
はんだづけをする
スイッチを取り付ける
動作確認をする
- 入力ができないスイッチがあったら、取り付け・はんだ付けを見直します
ネジ止めを行う
キーマップ考える
新しいファームウェア書き込む
次のステップ
キーマップ考える
キーキャップ変える
キースイッチ変える
ケース作る
電気的に拡張する
新規設計する
hecomi v0 ビルドガイド
簡単な紹介
- HHKB based layout
- 左右分割
- 6YBとHが両側
- 親指キー多め
- 実験的試作(promicroカバーあたり)
新作を有りもの(非売品含む)で組んでみたらとにかく主張が強い(キーキャップ、注文番号) pic.twitter.com/MGyMYxFNvB
— 天高工房 (@skyhigh_works) 2020年10月17日
部品表(BOM)
| 必須かどうか | 番号 | 部品名 | 数量 | 型番 | 注釈 |
|---|---|---|---|---|---|
| 〇 | 1 | マイコンボード | 2 | pro micro | 互換ピン配置基板でも可 |
| 推奨 | 2 | コンスルー | 2 | XB-3-2.5-12P | 13pの場合は13p |
| 〇 | 3 | ダイオード | 69 | 1N4148W | SOD-123のフットプリントのもの |
| 好み | 4 | MXスイッチソケット | 69 | CPG151101S11 | |
| 〇 | 5 | MXスイッチ | 69 | any | MXスイッチと同様のフットプリントのもの |
| 〇 | 6 | キーキャップセット | 1 | any | 104キーキャップセットで、追加で1.75u Shift, 1u Backspaceのあるもの |
| 推奨 | 7 | 2uスタビライザー | 2 | any | プレートマウントのものであれば後入れ可 |
| 〇 | 8 | TRRSジャック | 2 | MJ-4PP-9 | |
| 〇 | 9 | M2ねじ 4mm | 36 | any | 低頭ねじ推奨 |
| 〇 | 10 | M2スペーサー 8mm | 10 | any | 両雌ねじ、たぶん7mmくらいでもいける |
| 〇 | 11 | M2スペーサー 12mm | 8 | any | 両雌ねじ、たぶん10mmくらいでもいける |
| 〇 | 12 | ウレタンクッション | 8 | any | 2-3mm程度の厚さのもの |
| 〇 | 13 | 3.5mmオーディオケーブル | 1 | any | 3極か4極 |
| 〇 | 14 | USBケーブル | 1 | any | マイコンボードのUSB端子と一致するもの |
組み立て手順
マイコンボードにファームウェアを書き込む
はんだづけをする
- 背の低い部品から行う
- ダイオード
- ソケット
- リセットスイッチ
- TRRSジャック
スイッチを取り付ける
- ソケットの場合は四隅と真ん中をはめてから真ん中から外に向かってやっていくとプレートにちゃんとはめることがやりやすいかも
- はんだづけする場合はの場合は足が曲がってないことを確認してから向きを確認しつつプレートにはめて被せるといいかも
動作確認をする
- 全スイッチ押してみて入力が確認できなかったらテスターで調査・修正をする
ねじ・スペーサをプレートに取り付ける
底板を取り付ける
- 溝で割る
- promicroの行とそれ以外で別のPCBになる